RealNetworks: Comcast Radio
Music Player Collab
RealNetworks circa 2004-05
RealNetworks had a long relationship as a premiere streaming partner for Comcast. As part of a pilot program, RealNetworks partnered with Comcast to produce a co-branded radio player powered by the Rhapsody music platform.
For those folks who don't know about Rhapsody, it was basically the Spotify of it's time, the OG streaming music service.
Funny enough, the Comcast radio project was the catalyst for the Rhapsody web player. The higher-ups realized that Rhapsody should probably also have their own web player. About a month into the Comcast project, I started to work on the Rhapsody version of the experience.
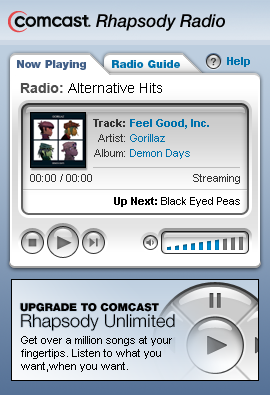
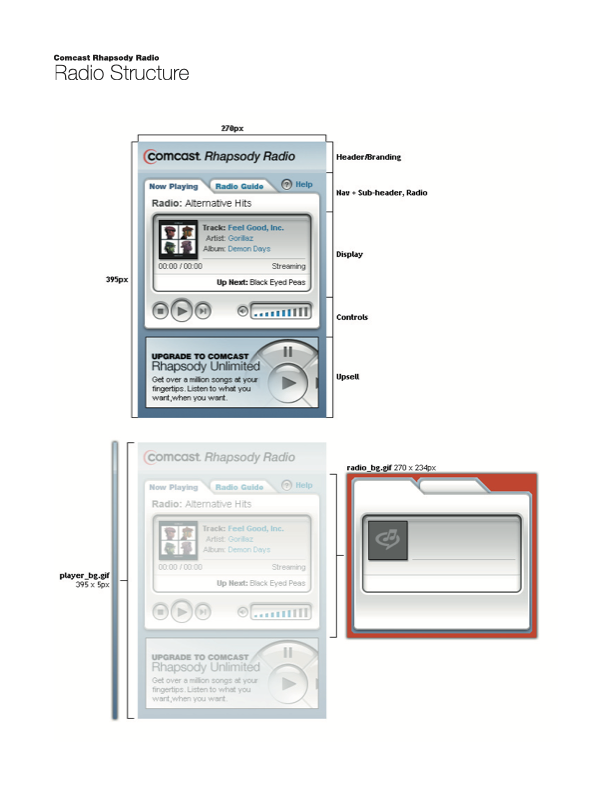
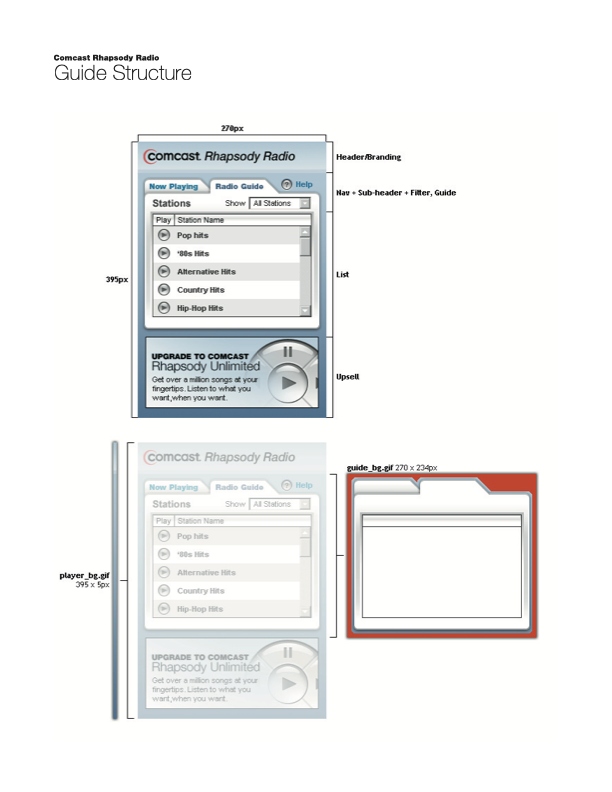
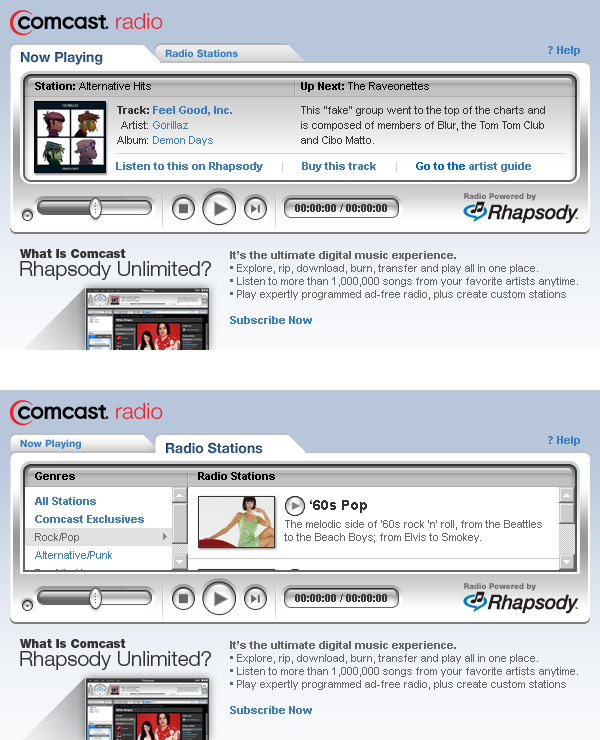
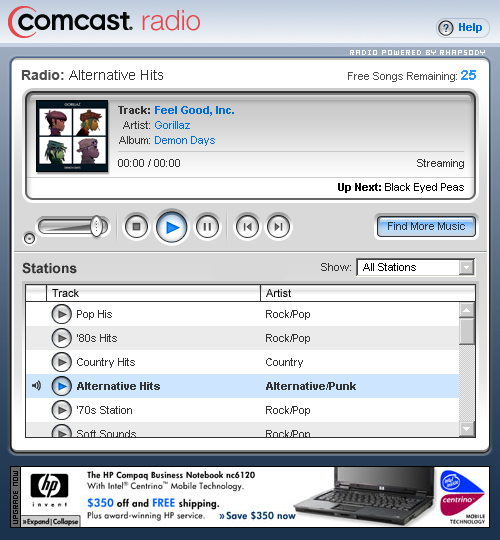
Compact UI
We shipped a compact version of the radio player to differentiate itself from the fuller featured Rhapsody web player.
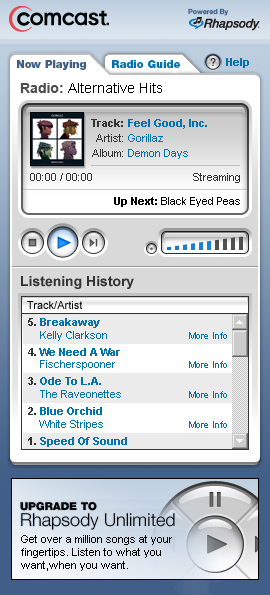
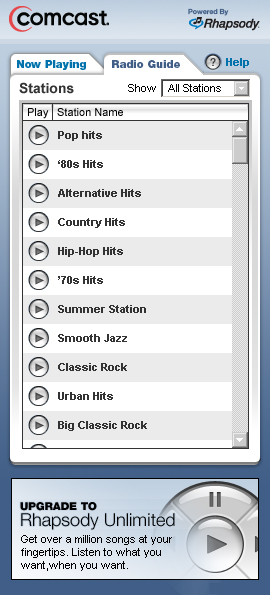
Alternate UI
This version was variant based on shared UI from the Rhapsody web player.
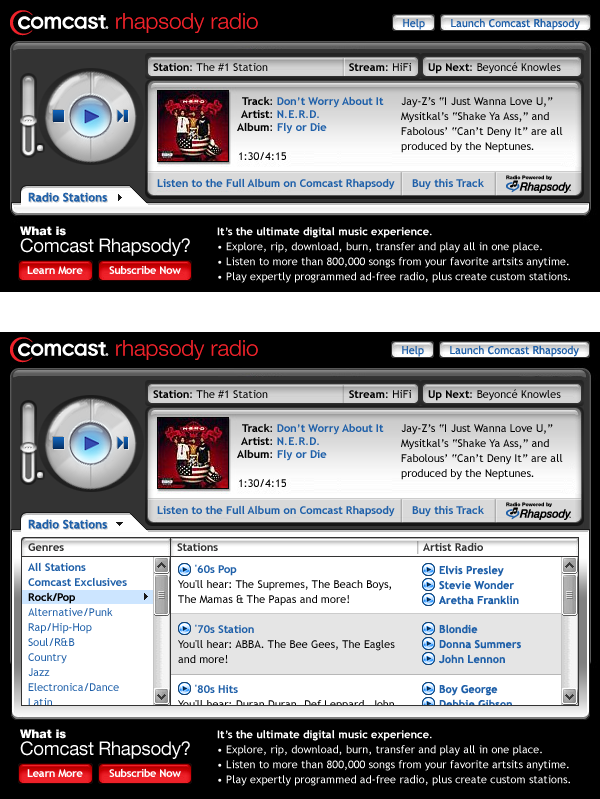
Visual Iterations
These were some of the past hi-fi designs staring with the dark themed version from Rhapsody 3.0. As we were designing in parallel on Rhapsody 4.0, we went to a light themed UI.



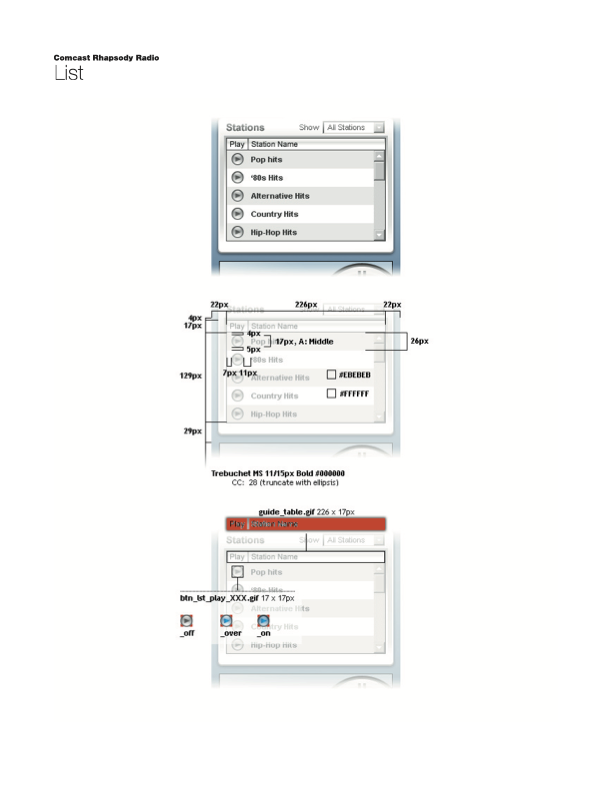
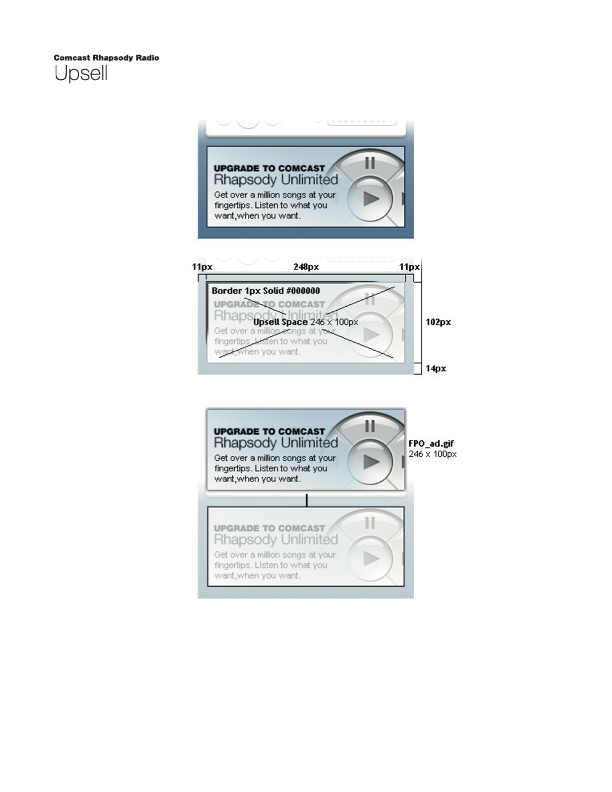
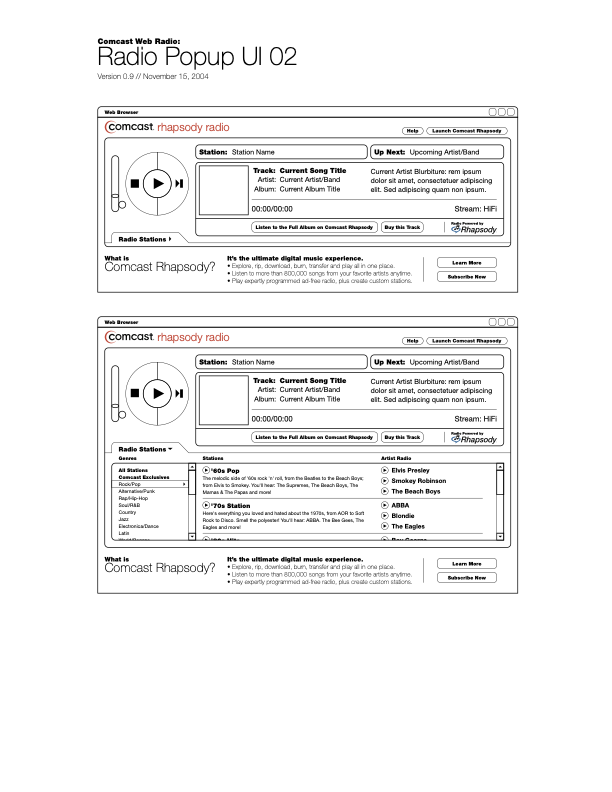
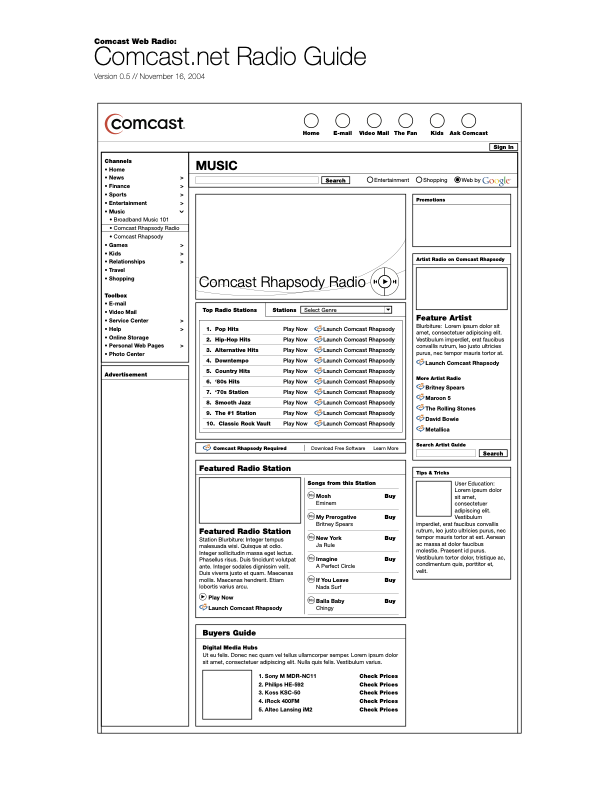
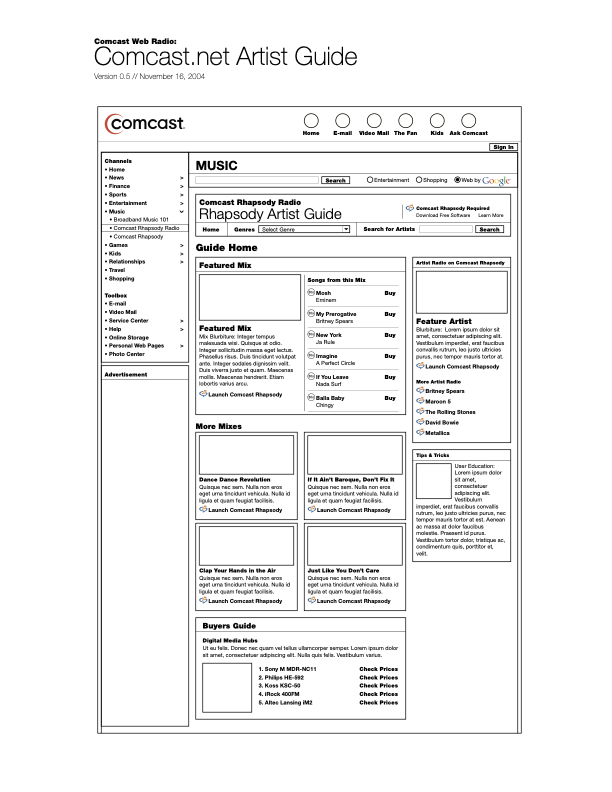
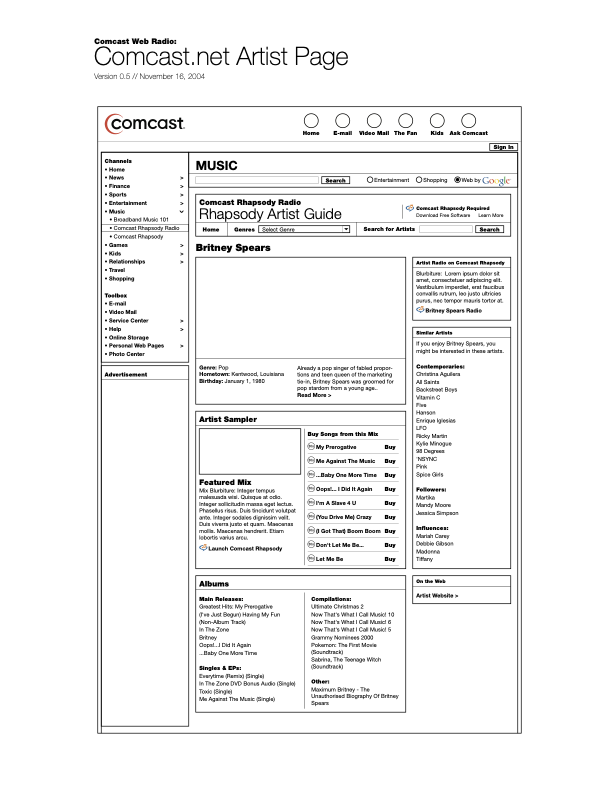
Wireframes
Back in those days wireframes were made in Visio. As a designer, I could not abide by that tool. I designed wireframes using InDesign (Illustrator didn't have multi-artboard support).





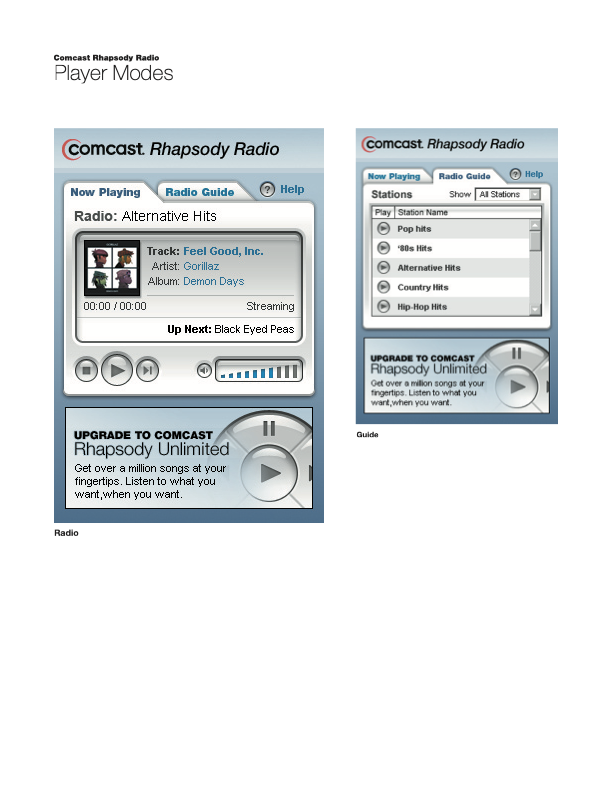
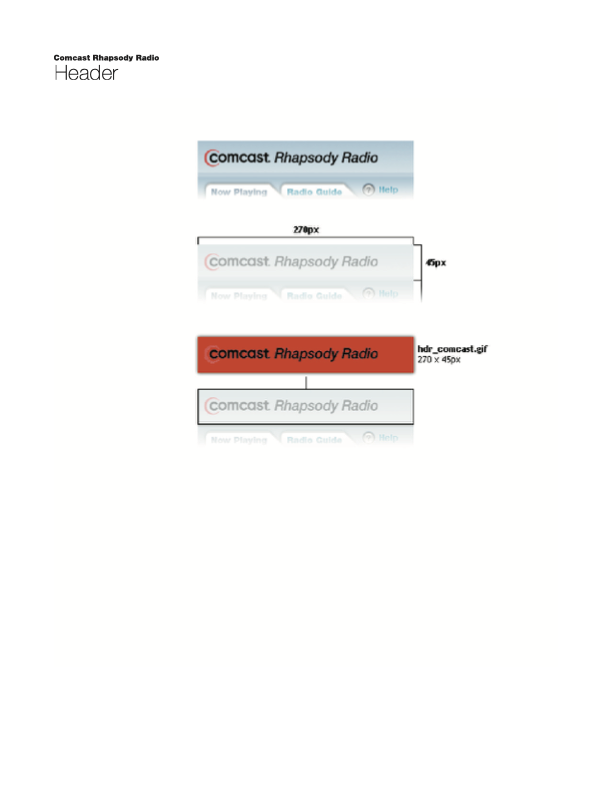
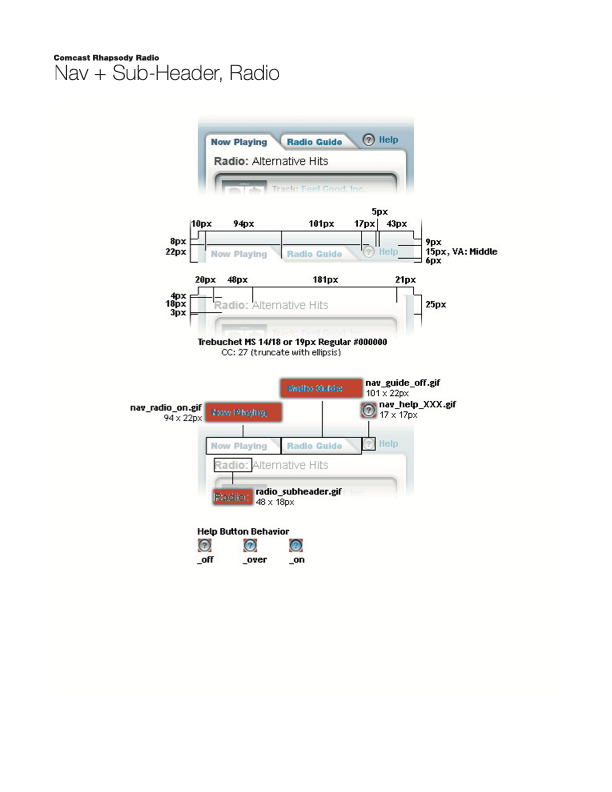
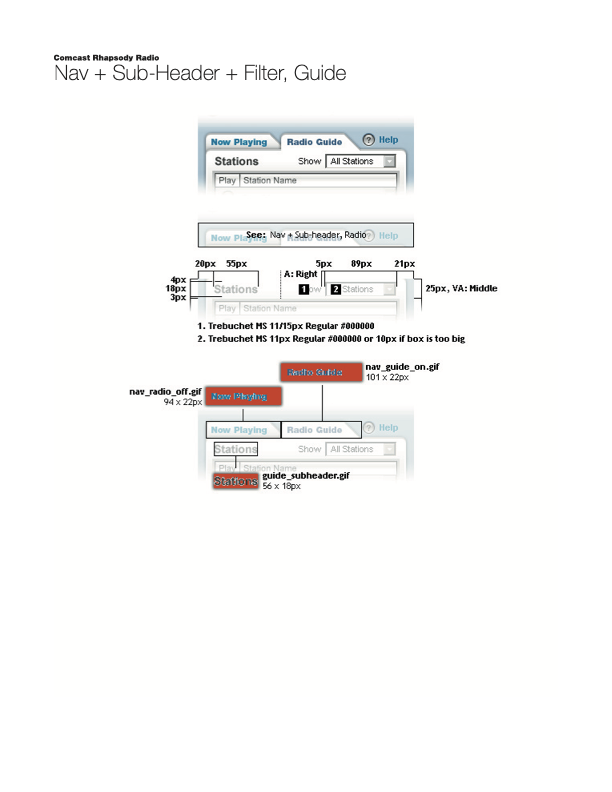
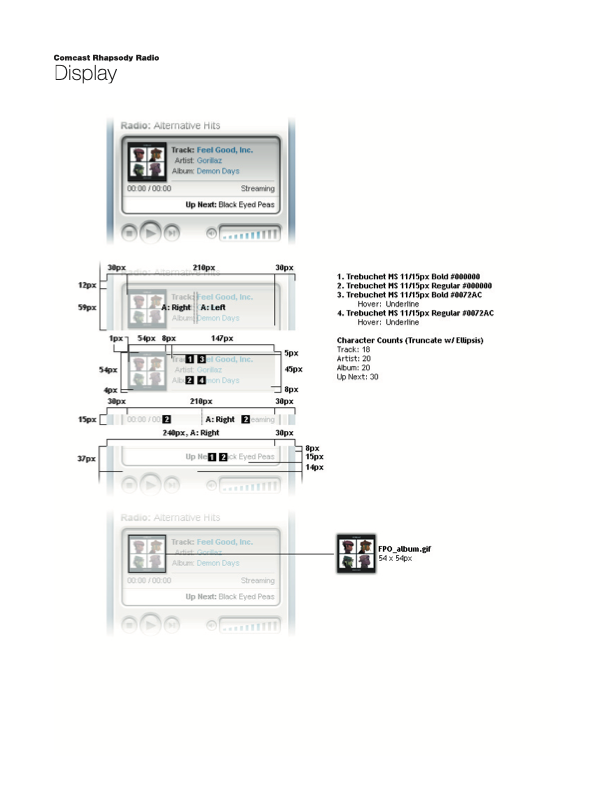
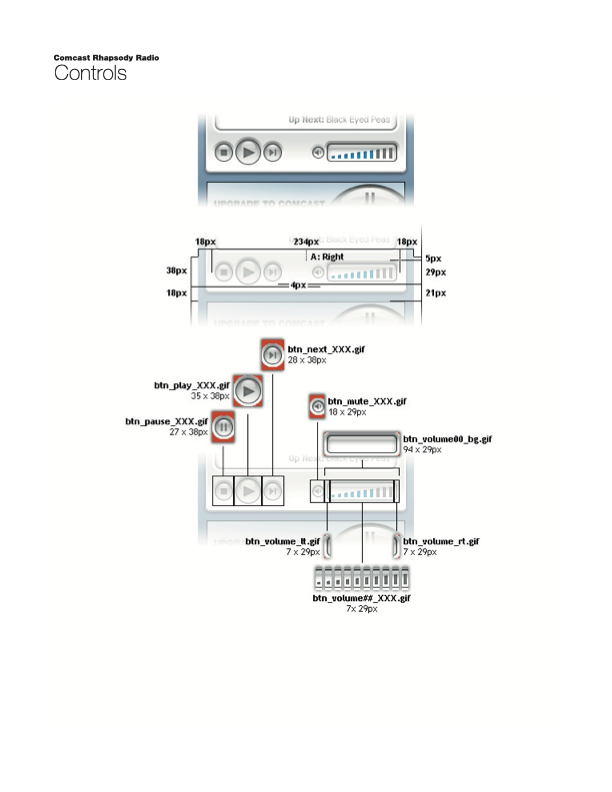
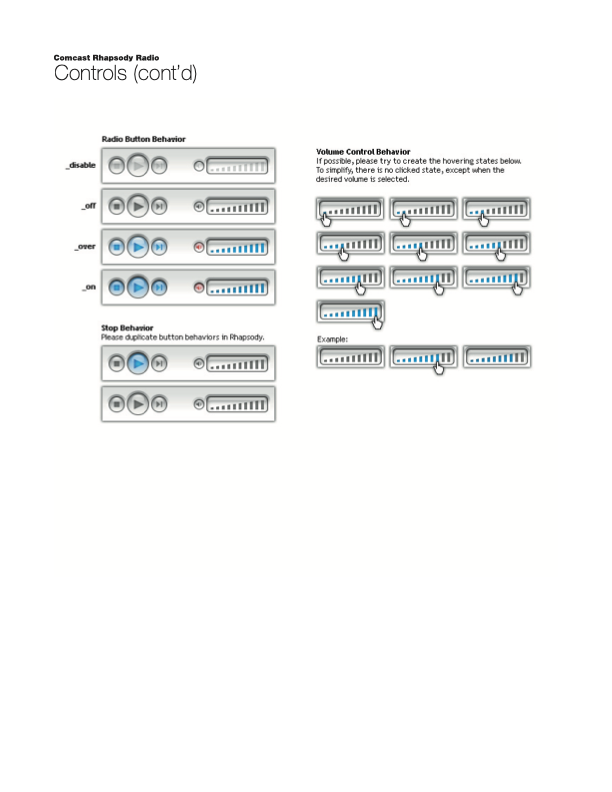
Documentation
Before the age of Figma, it was the wild west when it came to design documentation, especially for a company with a small design team. Back then it required you to measure pixels in Photoshop, then export them to a graphic format to share with the developer. They originally were shared as individual graphics, which was a mess to track.
To aggregate individual files, I started to compile them into PDFs using InDesign. The rest of the design team followed suit as this made it easier to track design specs.